My Website!
Learn more about how this website is made.
How is it made?
Discover the three easy steps it takes to make this website possible!
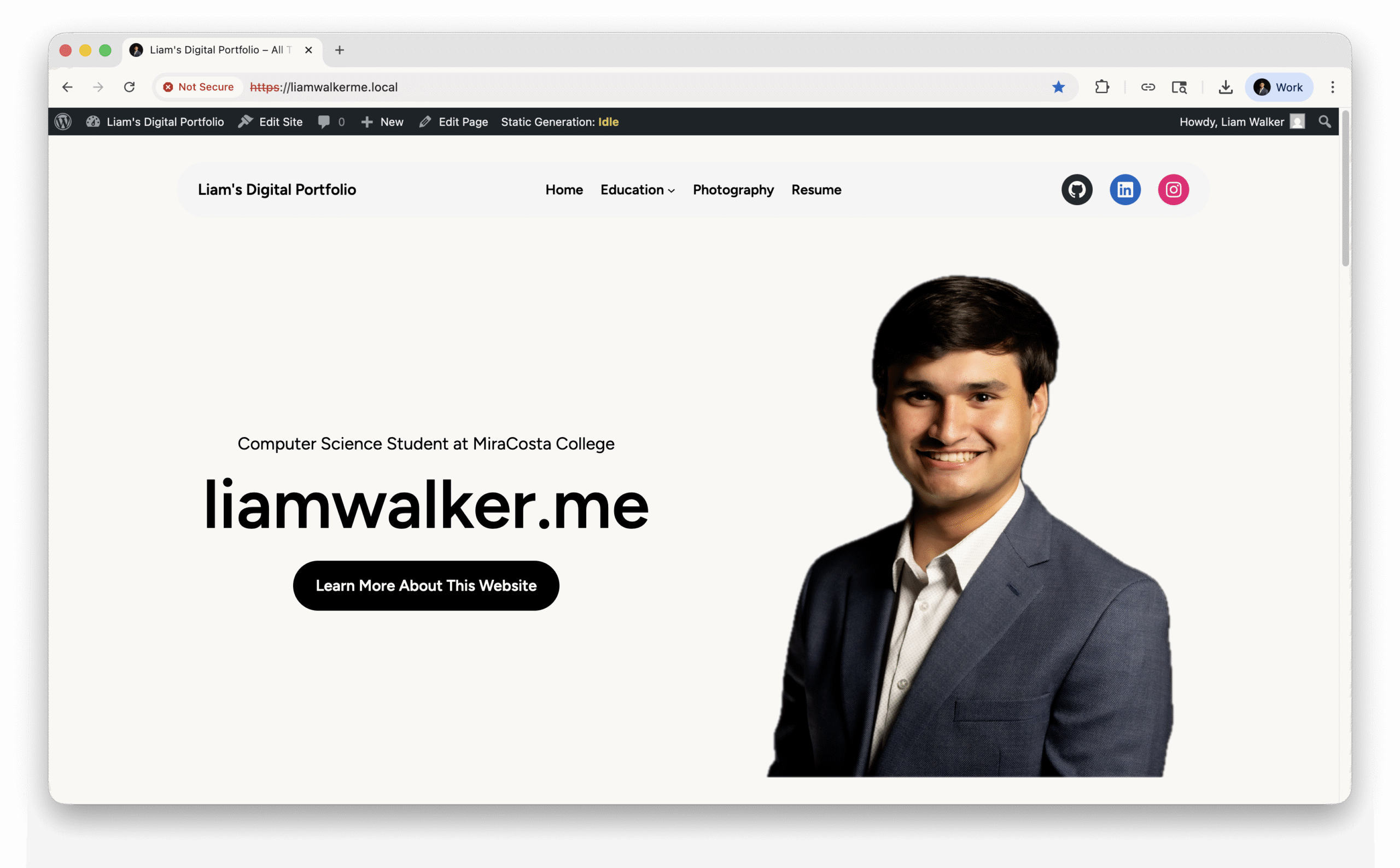
1. Local Instance of WordPress
I first build the website using a local instance of WordPress. I chose WordPress because it’s free, user-friendly, and offers a wide range of plugins for effortless, beautiful website creation. To run the local instance, I used a program called “Local.”

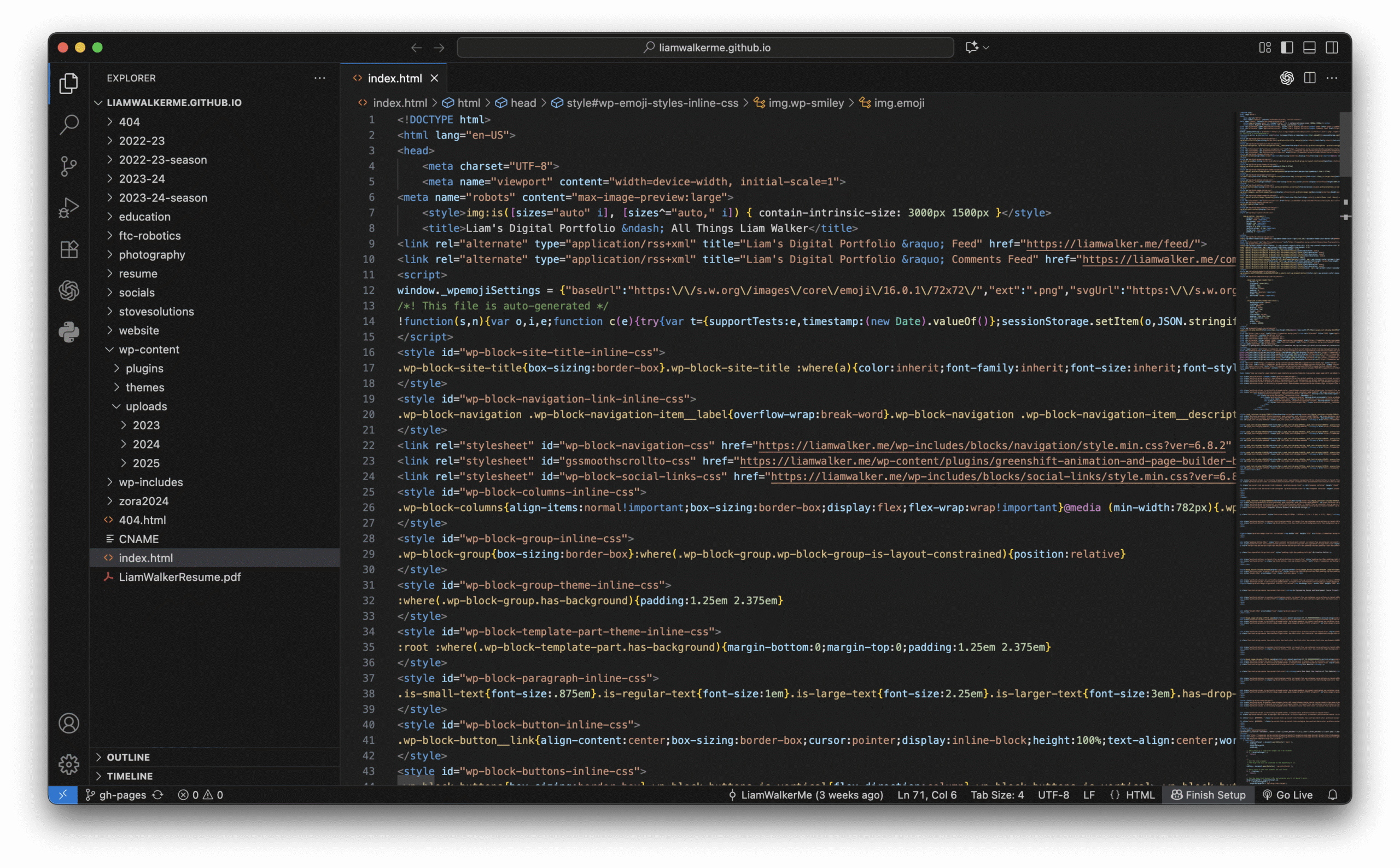
2. WordPress to Static Webpage
I use the “Simply Static” plugin to convert my web pages into static HTML. The plugin offers a variety of options and allows me to export the static files directly to a local folder on my computer, which comes in handy for my next step.

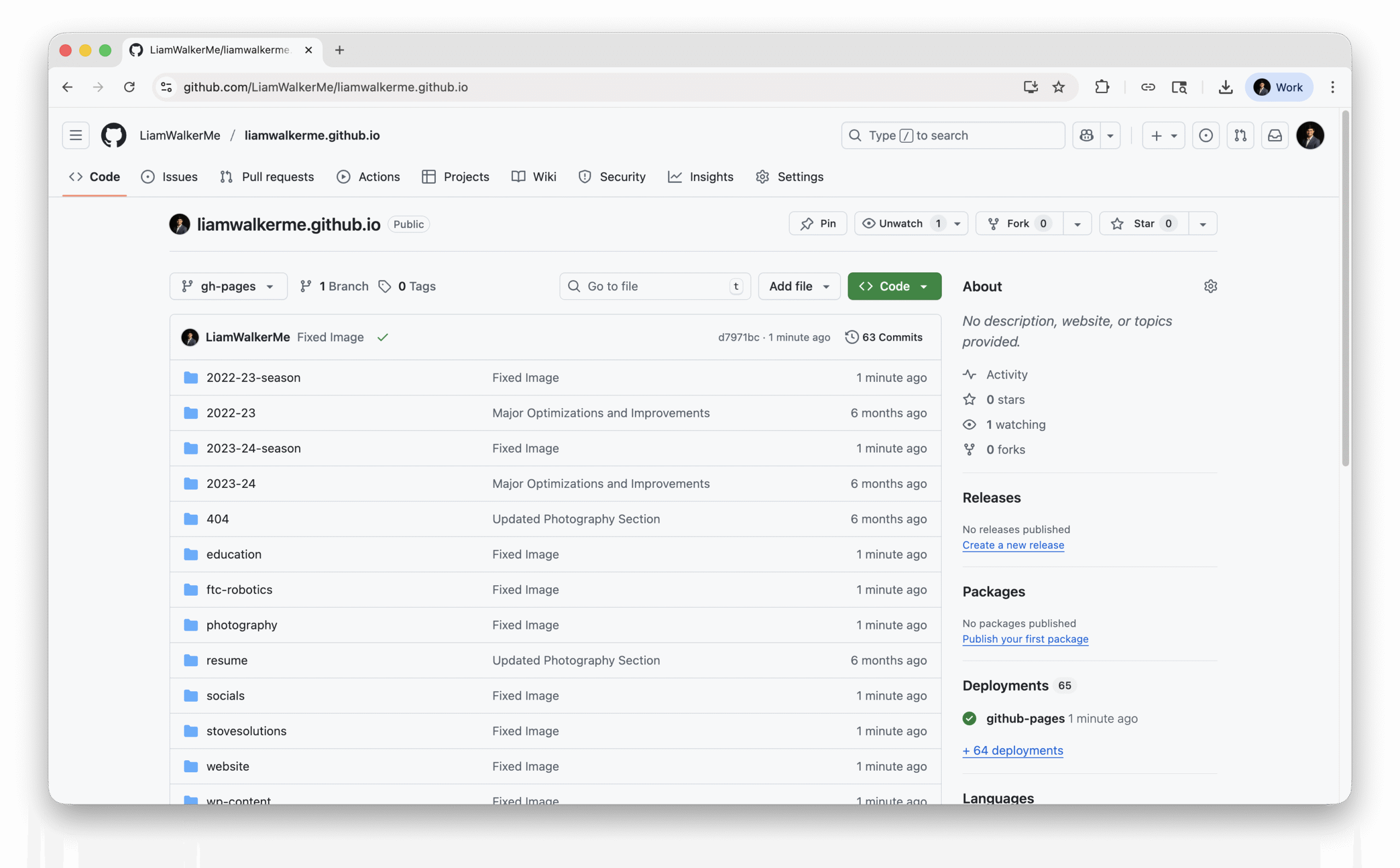
3. Github Pages
The static HTML pages are exported to a GitHub Pages repository on my computer, where I review the changes and push them to GitHub. Within minutes, the updates are live on the website! I switched from WordPress to GitHub Pages for better reliability, faster load times, and because it’s free! Since I didn’t need WordPress features like comments, the simplicity of static pages was a perfect fit. You can view all the code for my website here!